Work Product Submission for GSoC'21 Project - Improve pgeu system for Conference Management
This blog describes my work with PostgreSQL for the project "Improve pgeu-system for Conference Management".
The Google Drive folder that contains all the patches generated during GSoC is available here.
Project Details:
Student: Saurav Shrivastav
Organisation: PostgreSQL
Project: Pgeu-system
Mentors: Stephen Frost, Andreas 'ads' Scherbaum, Ila
My Proposal: Click here
Issues worked on:
Abstract:
Pgeu-system is an infrastructure developed and maintained by Postgres for managing non-profit organizations along with an extensive conference management system. It contains a set of features such as invoices, administration of conferences, memberships, and elections, along with social media integration. Some improvements could be made to the system, such as adding HTML emails and adding a generalized form-building capability.
1 - Support for HTML Emails
The pgeu-system allows the system admins to send emails from the administrator dashboard. Apart from that, system emails are also generated at various places.
- The main goal was to enable the rendering of all outgoing emails to an HTML template. The HTML templates to be used for the emails are loaded from a global conference skin. If overrides are not available, then the application falls back to using the default templates. The system contains the following default templates:
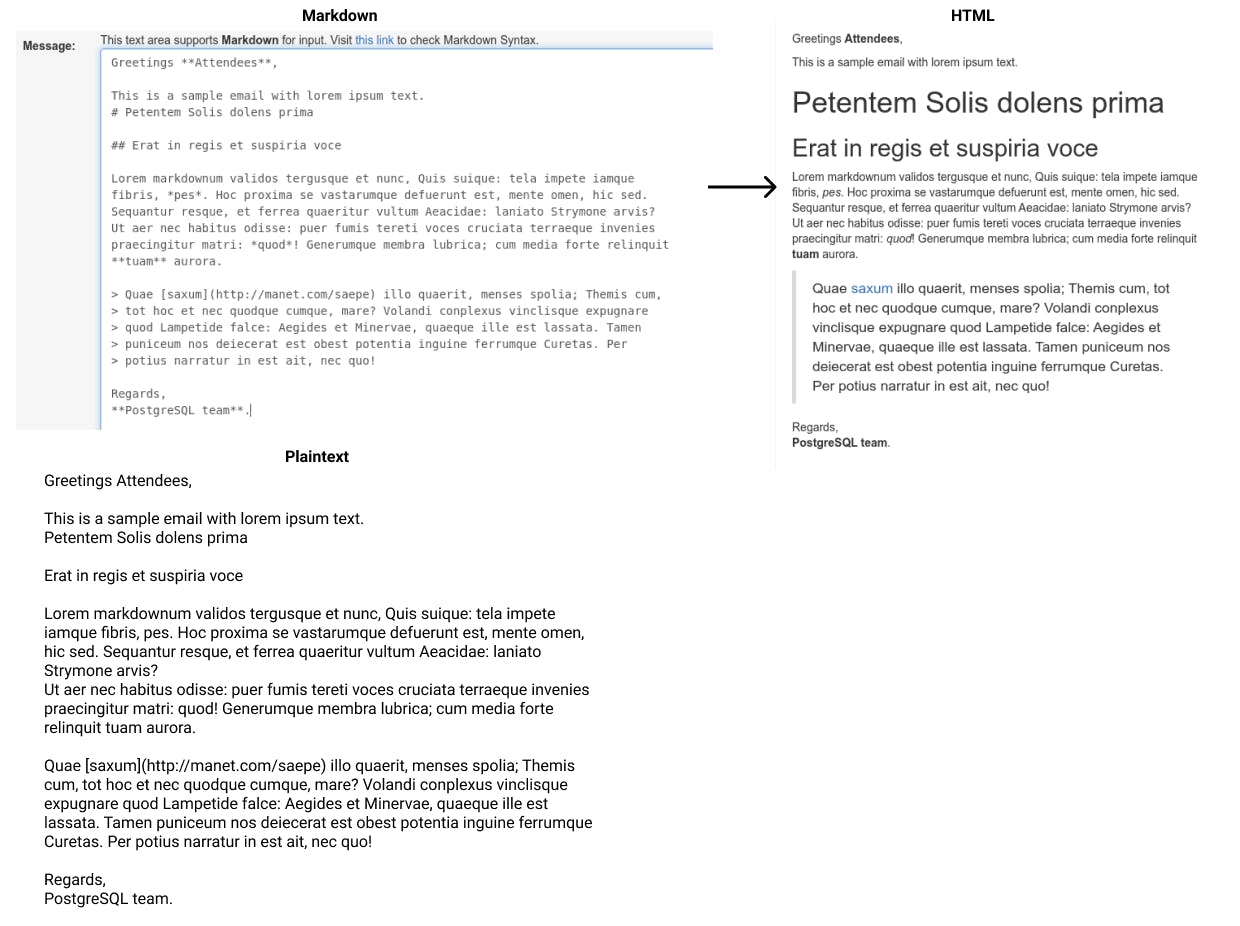
| - default_mail.html (base) | - derived_templates | - default_conf_mail.html | - default_invoice_mail.html | - default_membership_mail.html - Markdown was chosen as the input format for the manually triggered emails. All input boxes were thus modified to support Markdown. This markdown was then converted into HTML at the backend and then rendered to a template. Along with the HTML part, a plaintext alternative is attached to the email. This is done to cater to the email clients that only allow/receive plaintext emails.
An image that showcases the conversion between formats:
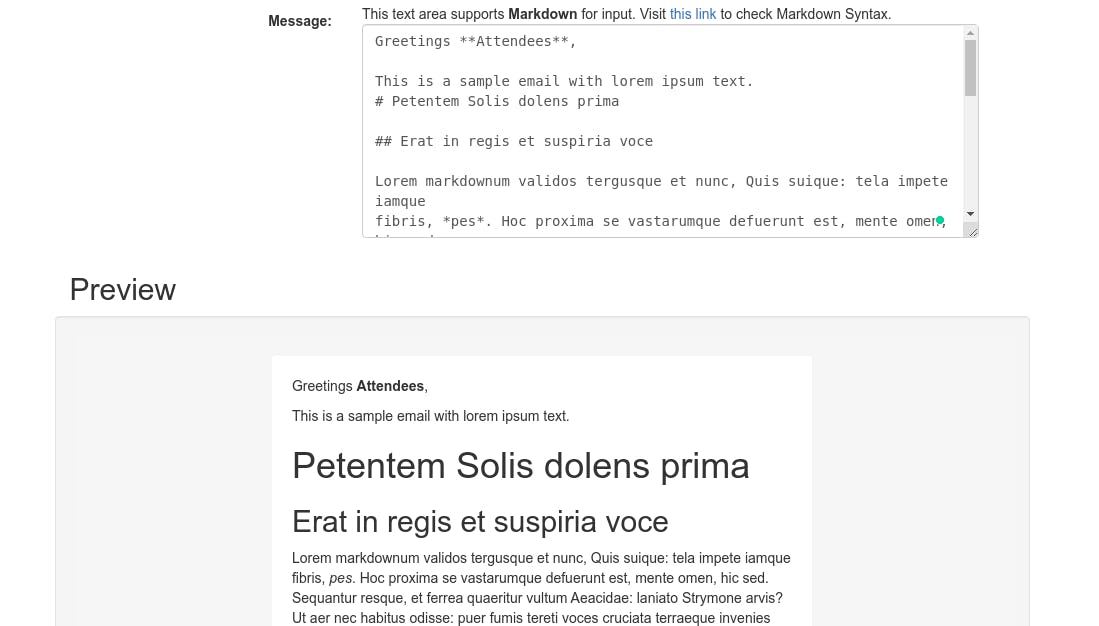
- A preview pane has also been placed below every input box, which renders a live HTML preview of the email. This has been done by adding a
keyupevent-listener to the TextBox. The event-listener calls a backend route on everykeyupinside the input box, which fetches the final HTML.
Other Stats:
- Lines added: 532
- Lines deleted: 68
- 37 files changed
- Patch file size: 1102 lines
- Status: Waiting for approval
2 - Form/Survey System
The form/survey system is implemented in the form of a module that can be enabled/disabled by the ENABLE_FORMS setting, with a host of other settings that can be altered from the Django settings. They are as follows:
EDITABLE_SLUGS=True
LABEL_MAX_LENGTH=200
FIELD_MAX_LENGTH=2000
CHOICES_MAX_LENGTH=1000
HELPTEXT_MAX_LENGTH=100
CHOICES_QUOTE="`"
CHOICES_UNQUOTE="`"
USE_HTML5=True
EXTRA_FIELDS=()
EXTRA_WIDGETS=()
UPLOAD_ROOT=None
CSV_DELIMITER=","
- The superuser view of the admin panel has a section for forms:

- The
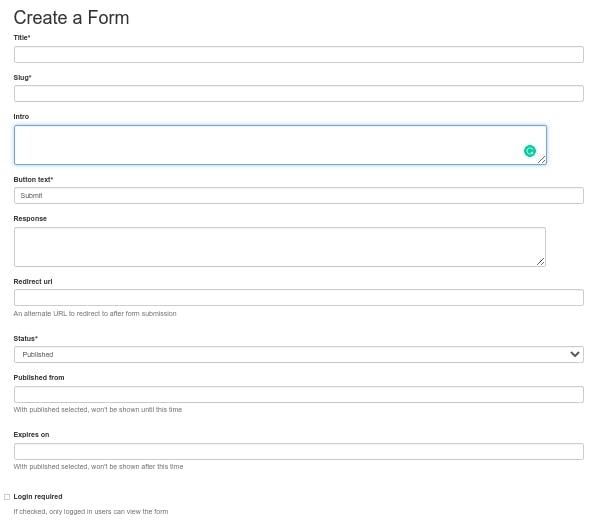
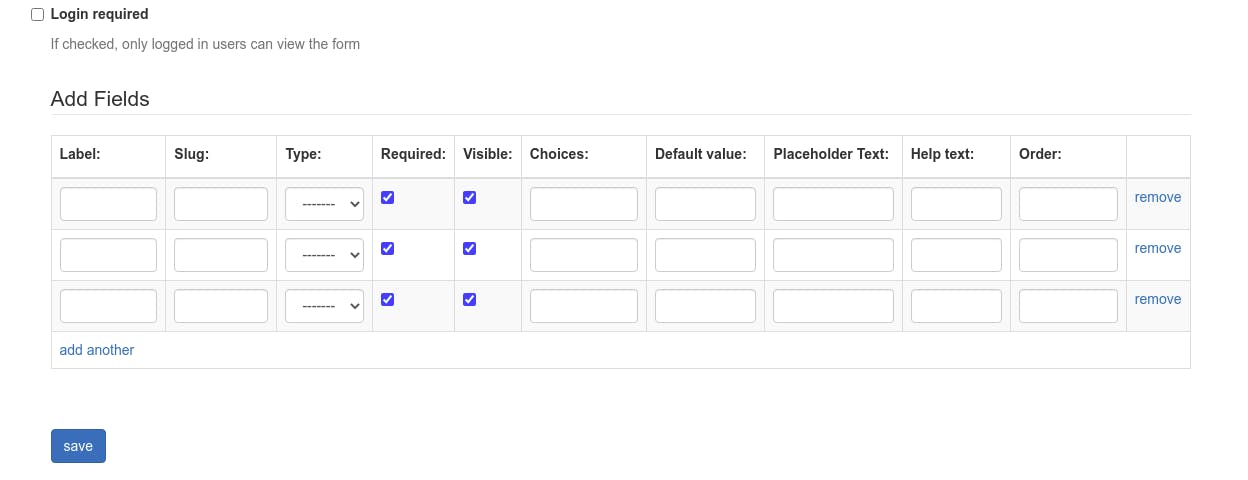
Create a Formsection has an array of inputs for the generation of a form. The forms also have an expiry date and a publish date (both are optional), so that the forms can be filled during a certain period. A form can either be global (does not require an account to fill the form) or restricted to the users with a valid account, this can be altered with thelogin requiredbutton.
- After entering the form details, the details for various form fields can be added. The module supports 15 different types of fields. The page uses
django formsetsto implement the whole form creation process along with the creation of fields.
- Once created, a form link is generated, which can then be used by the users to fill the form.
- Form Entries can also be viewed, deleted, and exported from the superuser view of the admin panel.
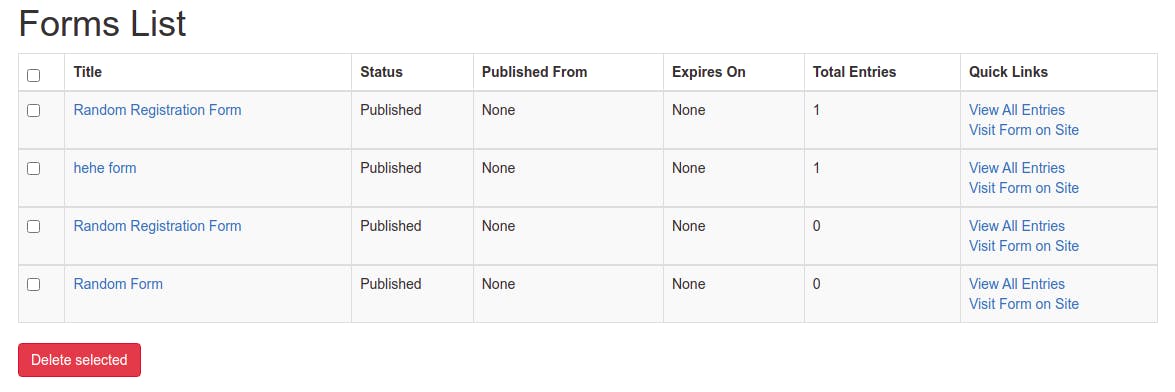
Forms Listing: All the entries for a form can be viewed by clicking on the
All the entries for a form can be viewed by clicking on the View Entrieslink: The
The Export CSVbutton generates a CSV file, which is then downloaded onto the system of the user.
Other Stats:
- Lines added: 2274
- Lines deleted: 0
- 29 files changed
- Patch file size: 2567
- Status: Waiting for feedback
Communication during GSoC:
In our very first virtual meet, we decided to keep the conversations on PostgreSQL's Official Slack and the mailing list. We also conducted weekly meetings every Monday to note the progress and plan tasks for the next week.
Acknowledgments:
I want to thank my mentors - Stephen Frost, Andreas 'ads' Scherbaum, Ila for constantly supporting me from the very beginning of my contributions.
Google Summer of Code was an amazing experience, with its own ups and downs which would not have been possible without the support of the community and the reviewers.
I am also thankful to Google for the opportunity to work on this wonderful project, which helped me learn a lot in a short span of time.
Link to the generated patches - Click here.
Thanks!
